What is the project?
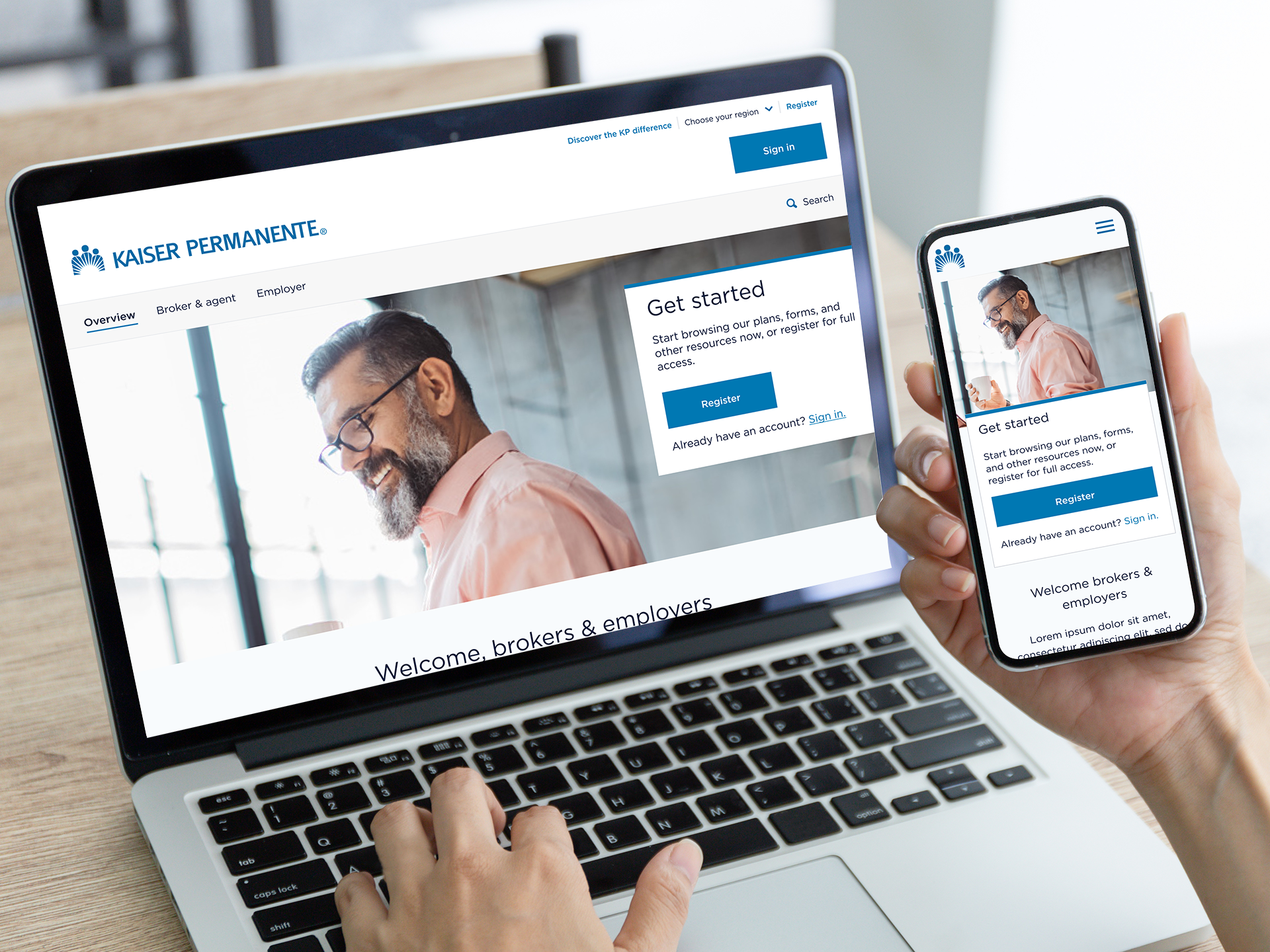
The Broker Customer Self-service Platform makes it easier for brokers and employers to do business with Kaiser Permanente by providing a single platform to access important information and tools.
Key goals
Redesign the unauthenticated part of BCssP and migrate it to Adobe Experience Manager (AEM).
Brokers and employers had difficulty navigating the current website and finding the information they needed to make important decisions regarding health plans and benefits.
My roles and reponsibilities
- Visual design, information architecture, and content strategy.
- Wireframes, hi-fidelity mockups, and interactive prototypes.
- ADA compliance and design system alignment.
- Ideation workshops and usability testing.
Team
The core team consisted of 2 UX designers, 1 lead UX designer, 1 UX researcher, and a content strategist.
Duration
6 months to redesign the entire unauthenticated part of the website. This included over 1,000 pages covering 6 Kaiser Permanente regions.
Work environment
I worked with stakeholders and team members across 6 regions. Working sessions were conducted in person and remotely.
My process
Discovery
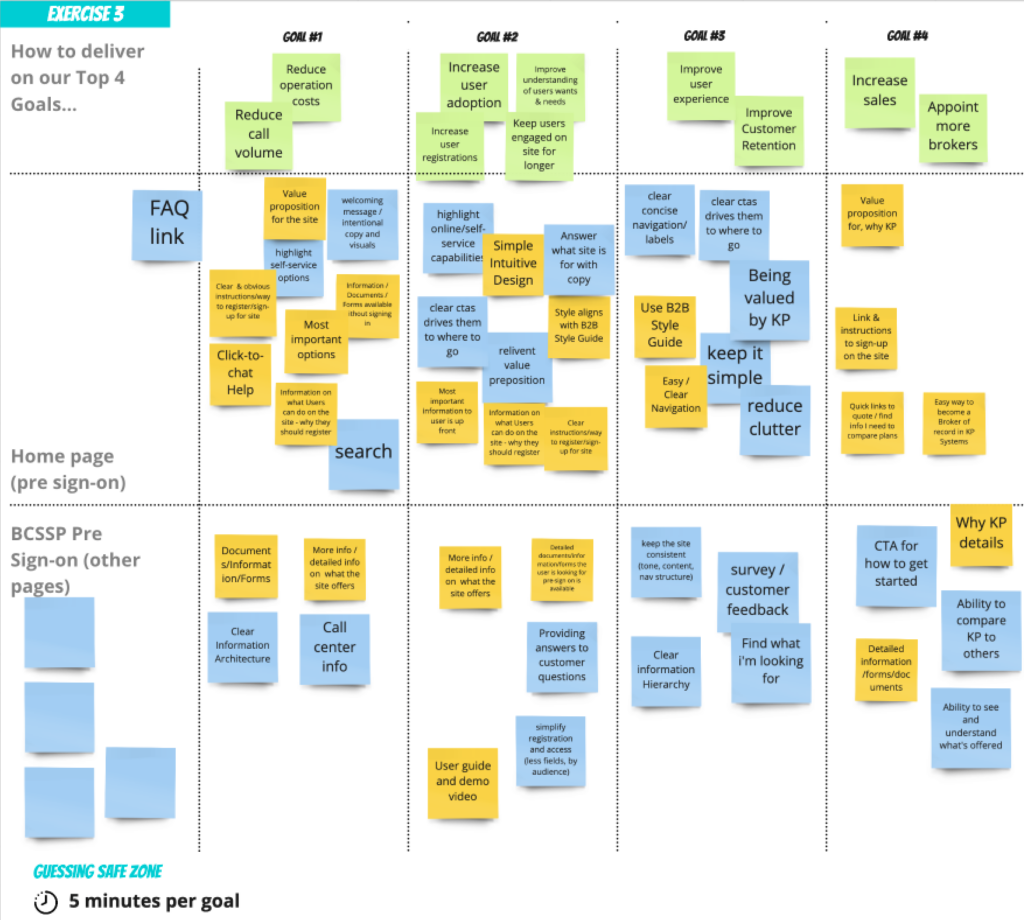
I reviewed existing personas and research findings to gain a better understanding of users and identify key problems. I also lead an ideation workshop with product managers and team members to brainstorm ideas aligned with key business goals.

Design
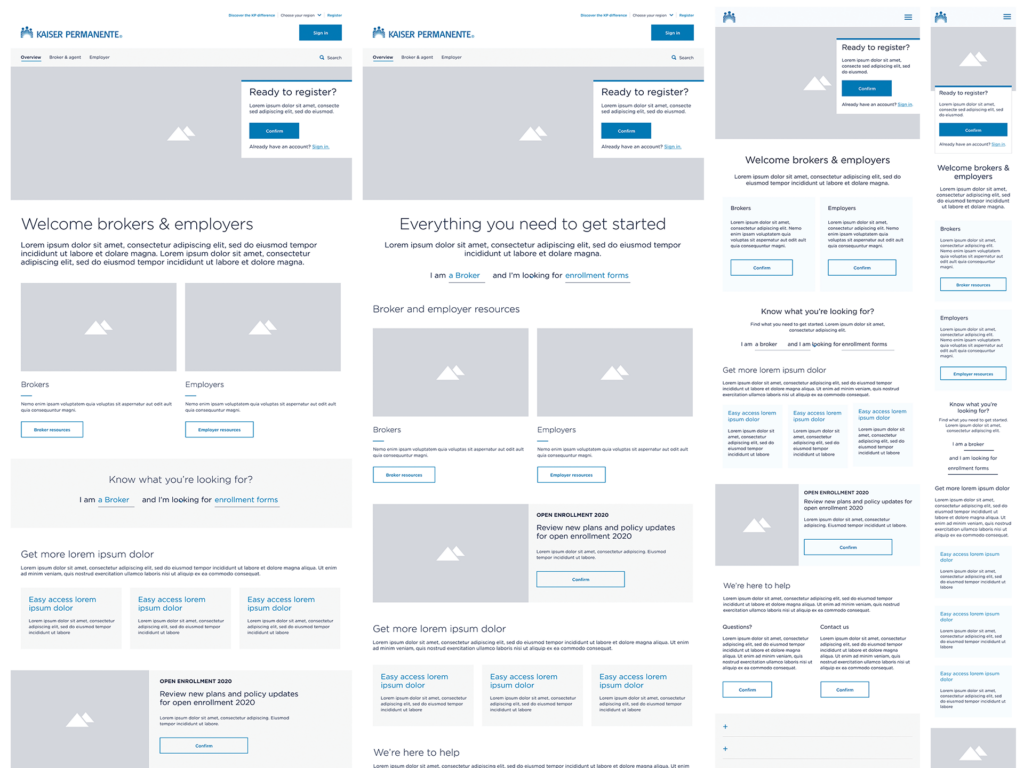
During the design phase, we worked as a team to develop a new site map. I also performed competitive analysis and crafted wireframes, high-fidelity mockups, and red line documentation.

Validate
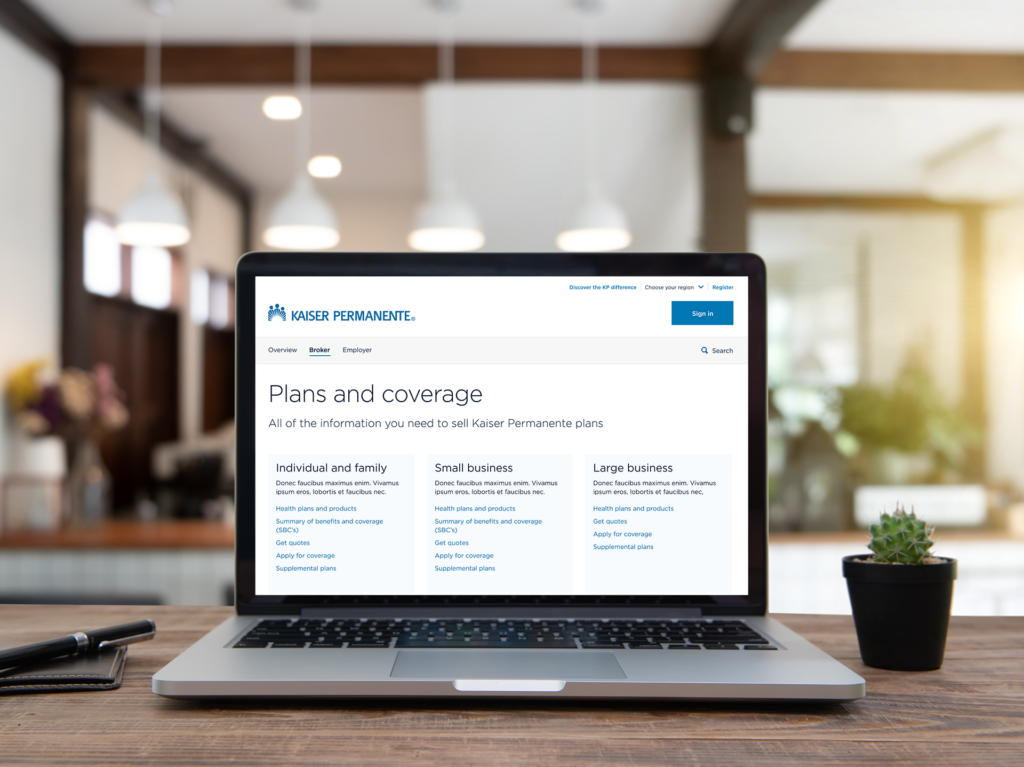
After completing designs for the top-level screens on the site, we conducted usability testing to validate our designs and assumptions. We learned that users appreciated the new look-and-feel of the website and could easily find medical plans. We also uncovered usability issues in a few key areas of the website.

Results and lessons learned
Results
We were able to streamline the content on the website by decreasing the number of pages by 40%. Content creators are now able to leverage AEM capabilities to enter and manage their content more efficiently.
Lessons learned
We identified key areas of the website where we could do more design exploration. In the future, I would also do smaller research experiments throughout the project rather than waiting to perform an extensive usability study after designing several screens.