What is the project?
The Talent Development department holds an annual event for associates and uses a mobile-optimized website to keep them informed throughout the event.
Key goals
The current website is using old technology and takes too long to update and publish content every year. Find a new solution that is easier to use for content creators, event hosts, and attendees. The new solution should keep event attendees informed and engaged throughout the duration of the event.
My roles and responsibilities
As the UX designer on the project, I assessed the current website and worked with the product owners to translate their business requirements into user requirements. I performed the following tasks.
- Stakeholder interviews, usability assessment, and vendor analysis.
Team
UX team of one. I worked closely with three business stakeholders and product owners.
Duration
4 weeks to perform stakeholder interviews, usability assessment, and vendor analysis.
Work environment
I worked onsite and collaborated with team members from the Los Angeles and San Deigo offices.
My process
Discovery
I interviewed the product owners and the developers responsible for updating the website every year. I also reviewed survey responses from attendees from the previous year’s event, and I discovered:
- Product owners were frustrated with how long it took to upload new content to the website each year.
- Developers didn’t like that the website was built on old technology that required a code change for simple content udpdates.
- Event attendees thought the login process was annoying, but the website was somewhat useful.
Analyze
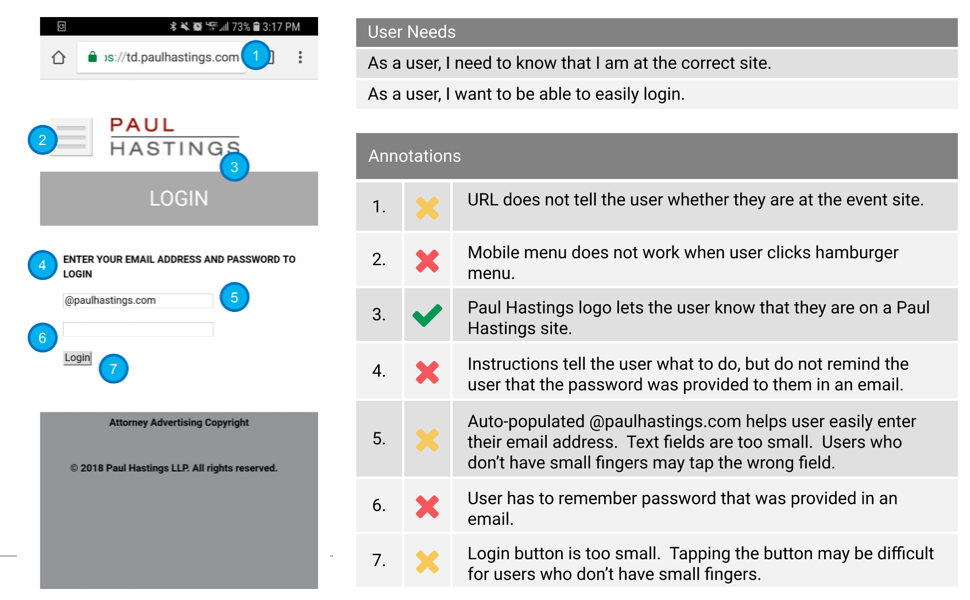
I performed a usability assessment of the existing application to help stakeholders better understand usability best practices and identify where the system did not meet usability standards.
I reviewed each screen within the website and used annotations to point out the positive and negative features. I also included corresponding user stories to highlight the users’ needs and goals.

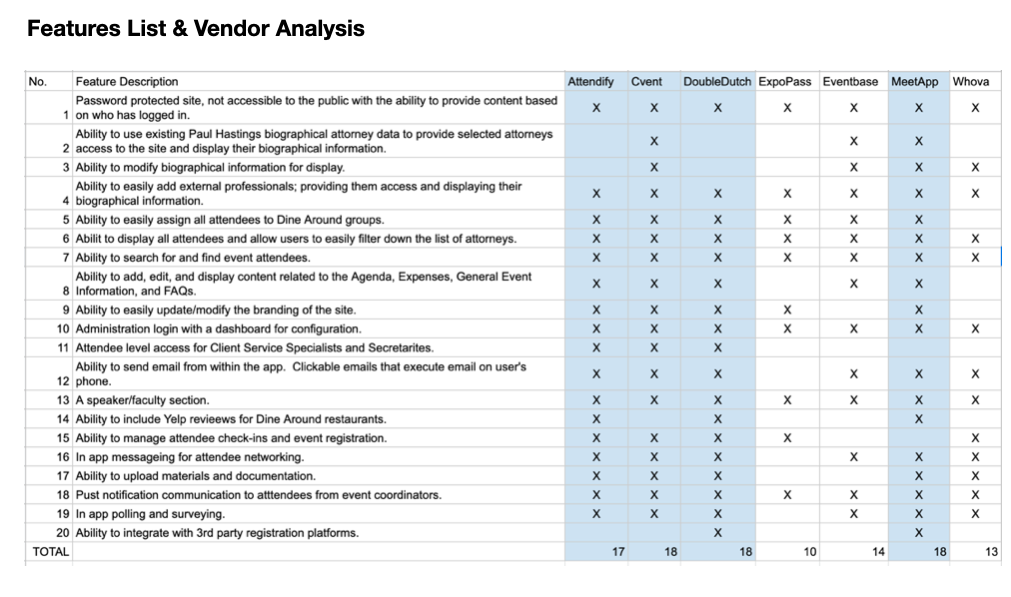
After reviewing the UX assessment with stakeholders, I created a list of requirements and used it to perform a vendor analysis of event applications available on the market.

Design
After narrowing it down to two vendors, the product owners chose MeetApp.

Results and lessons learned
Results
The firm used the new event application for its next event.
Event hosts had an easier time uploading their content to the application, and attendees enjoyed a streamlined login experience and features like the activity stream and polling. The level of effort required for the development team went from approximately 40 hours to 8 hours of work.
Lessons learned
I learned that I could utilize my UX skills to design and build solutions and help stakeholders make decisions about purchasing and building new products. While designing and building a native event application would have been a fun project, it was in the firm’s best interest to purchase MeetApp.
