What is the project?
Configure, Price, Quote allows all Kaiser Permanente markets to perform sales, quoting, and renewal transactions under one process and one system.
Key goals
Design an end-to-end sales and pricing experience for Kaiser Permanente small group sales associates, using Salesforce Vlocity out-of-the-box capabilities.
Sales associates in all KP regions are using separate processes and systems to conduct business with customers. This causes inefficiencies across regions and results in slower response times to customers.
My roles and responsibilities
- Created journey maps and defined key user flows.
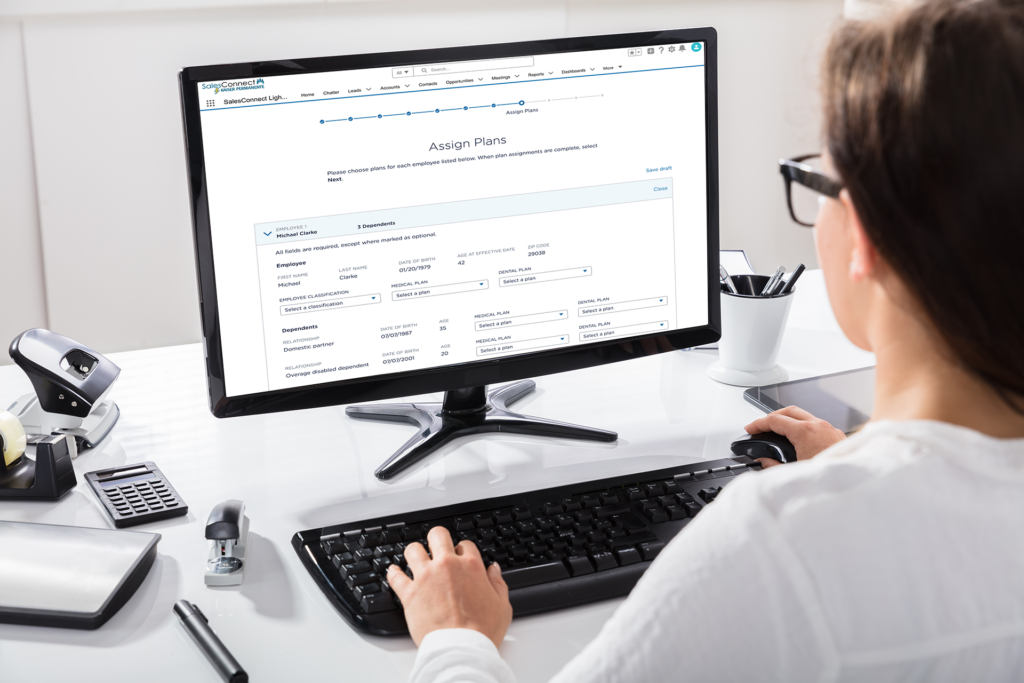
- Designed 14 high-fidelity screens and developed and maintained a style guide.
- Facilitated discovery sessions to gather user and business stakeholder feedback.
- Developed lean UX process for Scaled Agile Framework (SAFe).
- Participated in project planning and tracked UX deliverables.
Team
I worked as a UX team of one, collaborating with product management, business stakeholders, and engineers.
Duration
9 months to complete an end-to-end new sales experience.
Work environement
This project was 100% remote and I worked with project team members from all 7 Kaiser Permanente regions.
My process
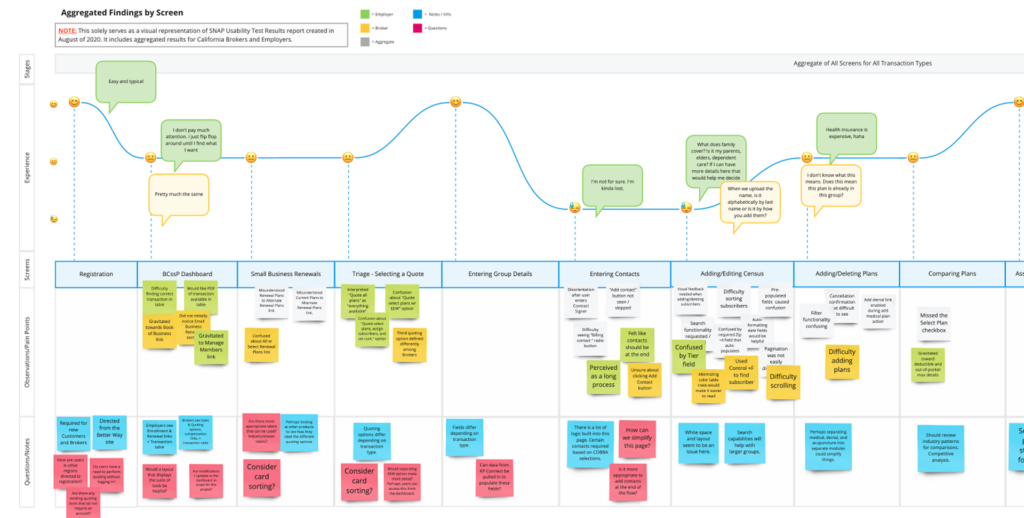
Discovery
I started by reviewing usability findings for a similar tool and creating a journey map. I also reviewed existing user flows and compared them to the Salesforce Vlocity flows to define the key flows for this project.

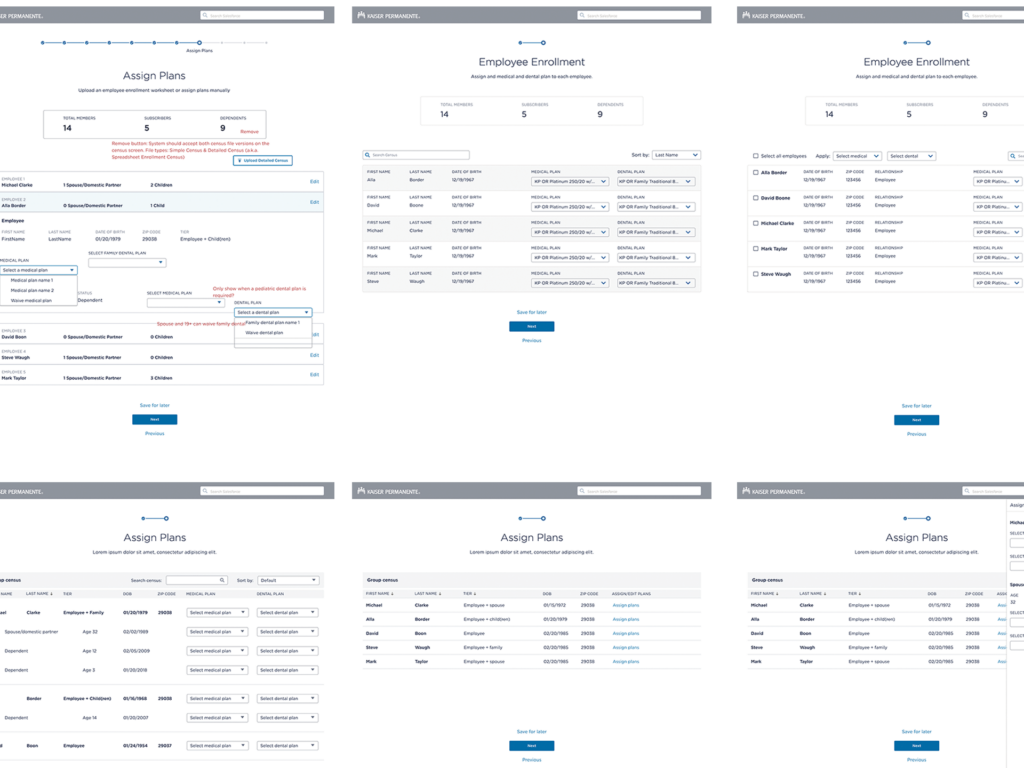
Design
I spent 2-4 weeks on each screen and explored page layouts and Vlocity out-of-the-box components. I started with mid-fidelity wireframes to talk through the requirements with stakeholders and the development team. Then I created high-fidelity mockups and prototypes.

Validate
Every two weeks, I used discovery sessions to validate designs with users and business stakeholders. Usability testing is scheduled for August 2021.

Results and lessons learned
Results
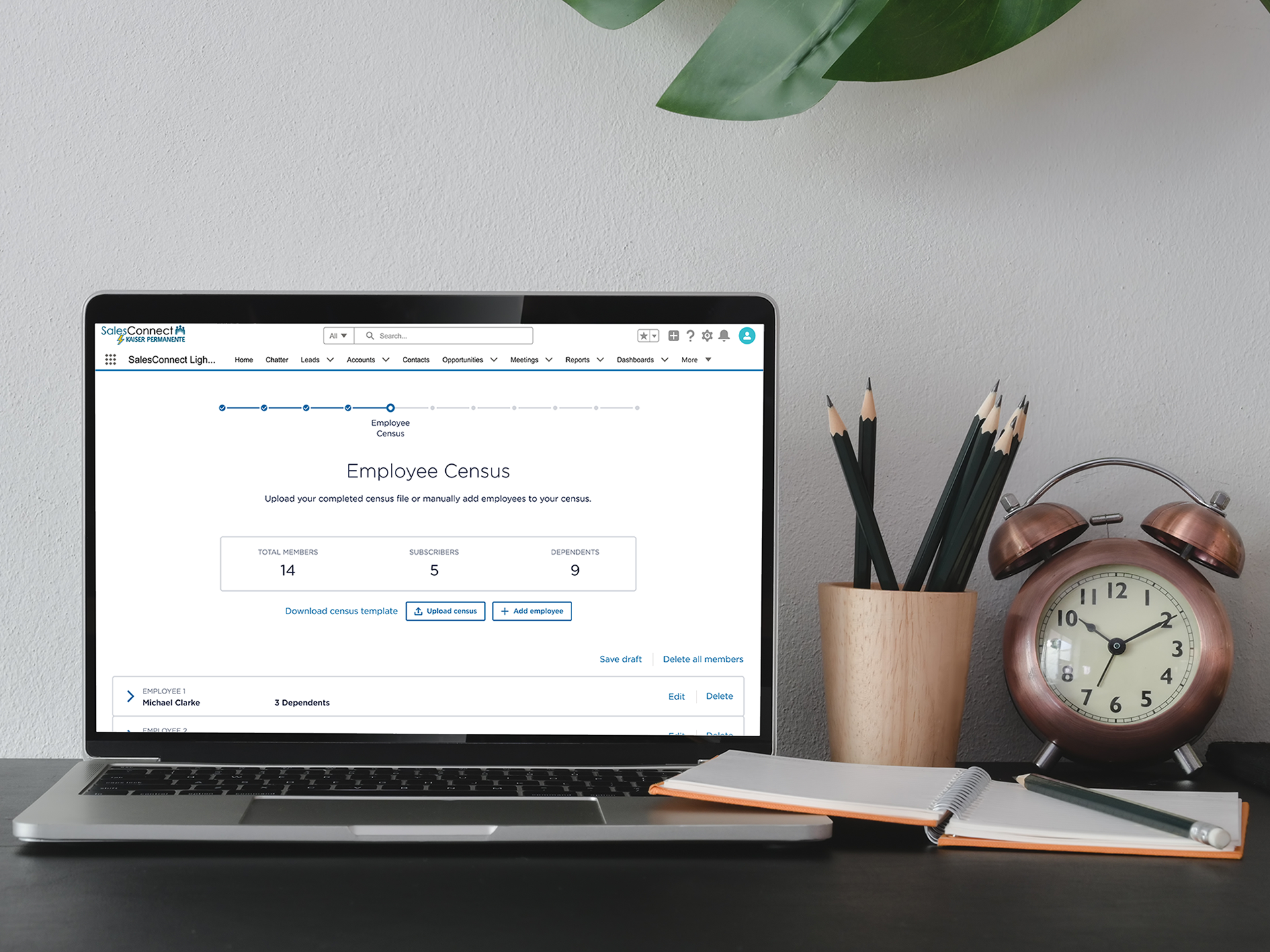
I completed 14 screens for an end-to-end new sales experience in 6 months and developed a style guide based on company branding and Salesforce Vlocity components.
Lessons learned
I have recommended replacing discovery sessions with small usability experiments where actual users can interact with prototypes and validate designs before starting development work.